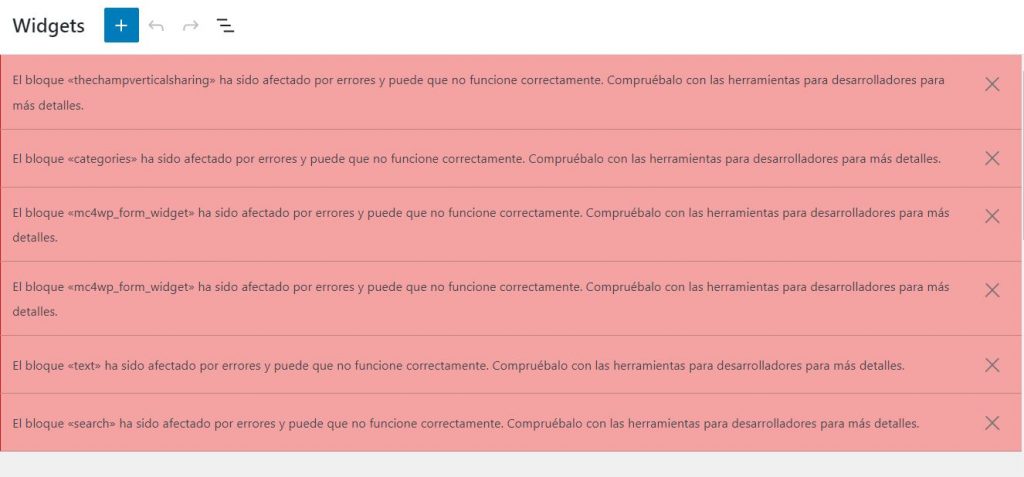
Seguro que tienes una versión de WordPress igual o superior a la versión 5.8 y te has encontrado con estos errores en el apartado de Widgets.

Introducción
Con la actualización de WordPress a su versión 5.8 (allá por agosto de 2021), vimos algunos cambios significativos en el diseño del backend. Sobre todo en el apartado de Widgets (dentro de «Apariencia»). Debido a la gran acogida del editor «Gutenberg», los diseñadores han aprovechado para transformar este apartado para hacerlo más intuitivo. Ahora puedes añadir bloques en los Widgets con una vista previa en vivo.
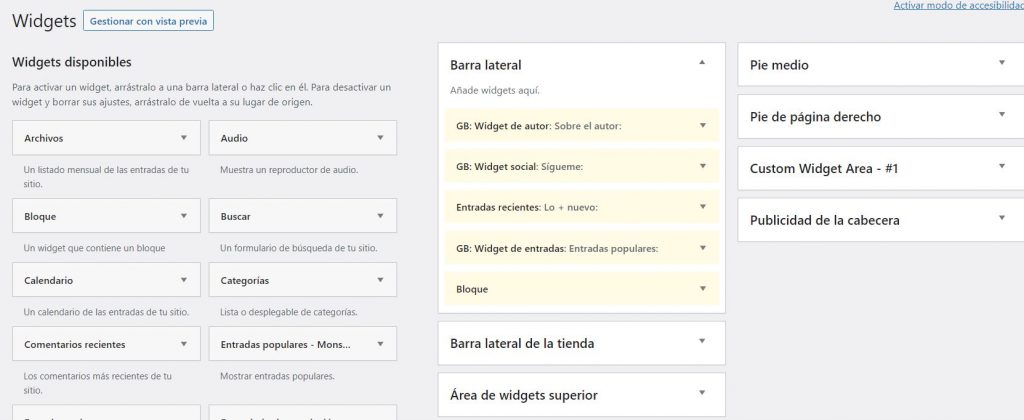
- Editor de Widgets antes de la actualización de WordPress a 5.8:

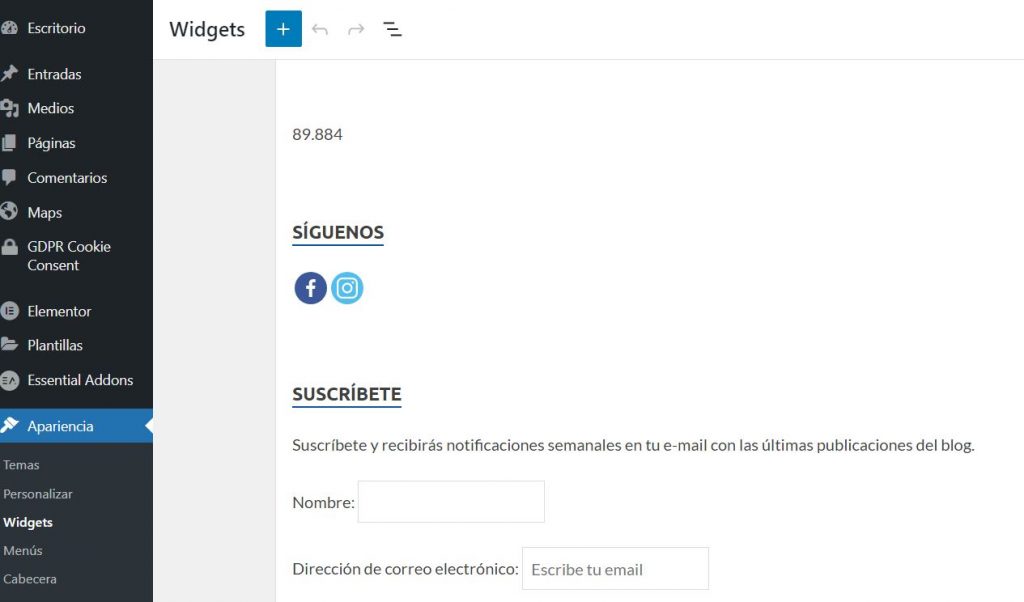
- Editor de Widgets después de la actualización de WordPress a 5.8:

Las últimas actualizaciones de WordPress han ido incorporando el concepto de «bloque» en algunos de sus apartados. Cada vez es más sencillo e intuitivo añadir contenido desde el backend. Todo esto para que cualquier usuario sin conocimientos de programación pueda usar este gestor de contenido de la manera más sencilla posible.
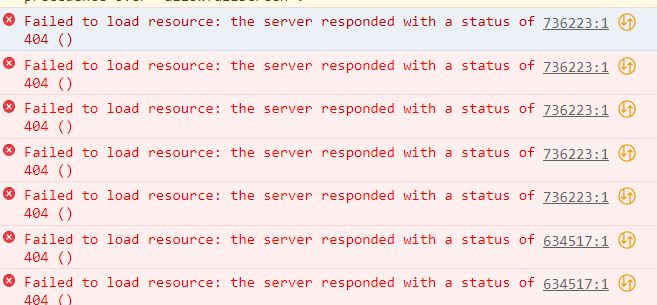
Si eres curios@, puedes pulsar CTRL + Shift + I (Chrome, Firefox) y verás los errores reales devueltos por el servidor, dentro de la consola de la herramienta para desarrolladores llamada «inspeccionar»

No me voy a entretener en explicaros porque no es la finalidad de esta publicación, eso ya cada un@ que profundice según su curiosidad, pero como vemos, los errores nos dicen que no ha podido cargar ciertos recursos, debido a que no los encuentra en el servidor (error 404).
¿Cómo solucionar este problema?
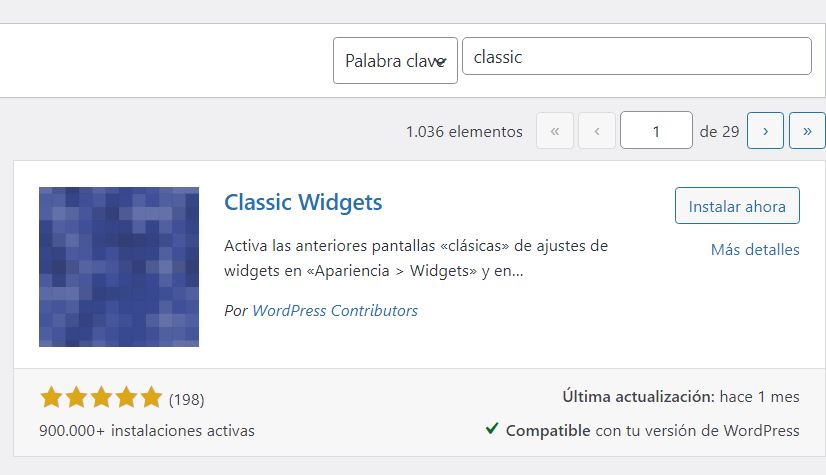
Existe un plugin, creado por los desarrolladores de WordPress y algunos colaboradores, de código abierto que restaura las anteriores («clásicas») pantallas de widgets de WordPress.
Se instala dicho plugin, se activa… ¡Y solucionado el problema!

Espero haberos ayudado. Por cierto, en el último enlace que os proporciono como fuentes, se aporta otra solución a este problema algo más complicada de llevar a cabo, pero que también puede funcionar. También conlleva algo de riesgo tocar código sino tienes experiencia.
Fuentes:






Doble aspirina me tomao